套裝軟體容量龐大又很難針對個別使用者的需要做設計,因此客製化需求逐漸高漲,微型開發一度成為主流,主打Saas的軟體開發工具也應運而生。
本案即是號稱將APL開發的時間人力降到最低,自創精簡的原始碼,搭配圖形操作介面讓不熟悉程式的新手也能快速上手,開發出完整的應用程式。










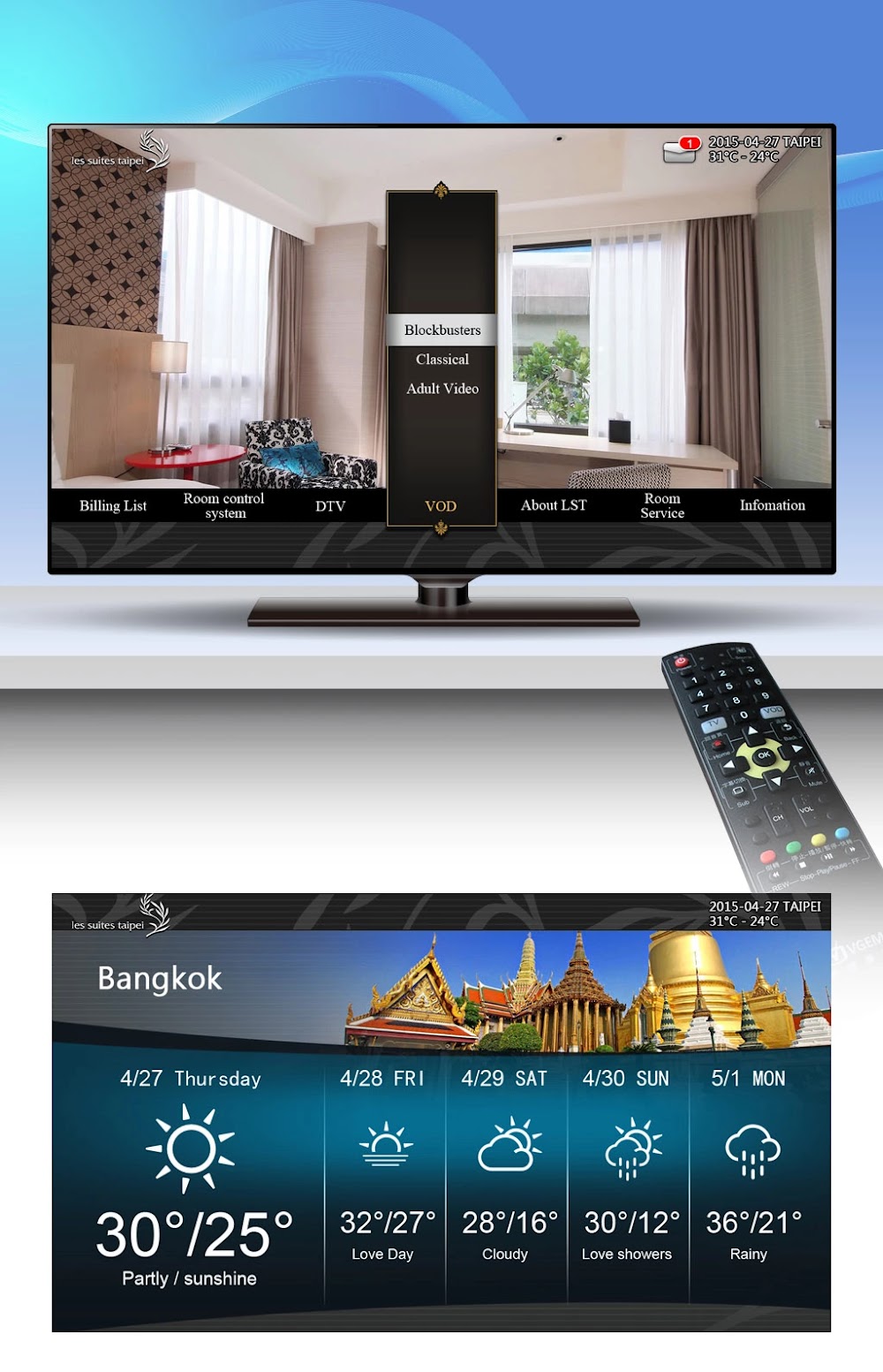
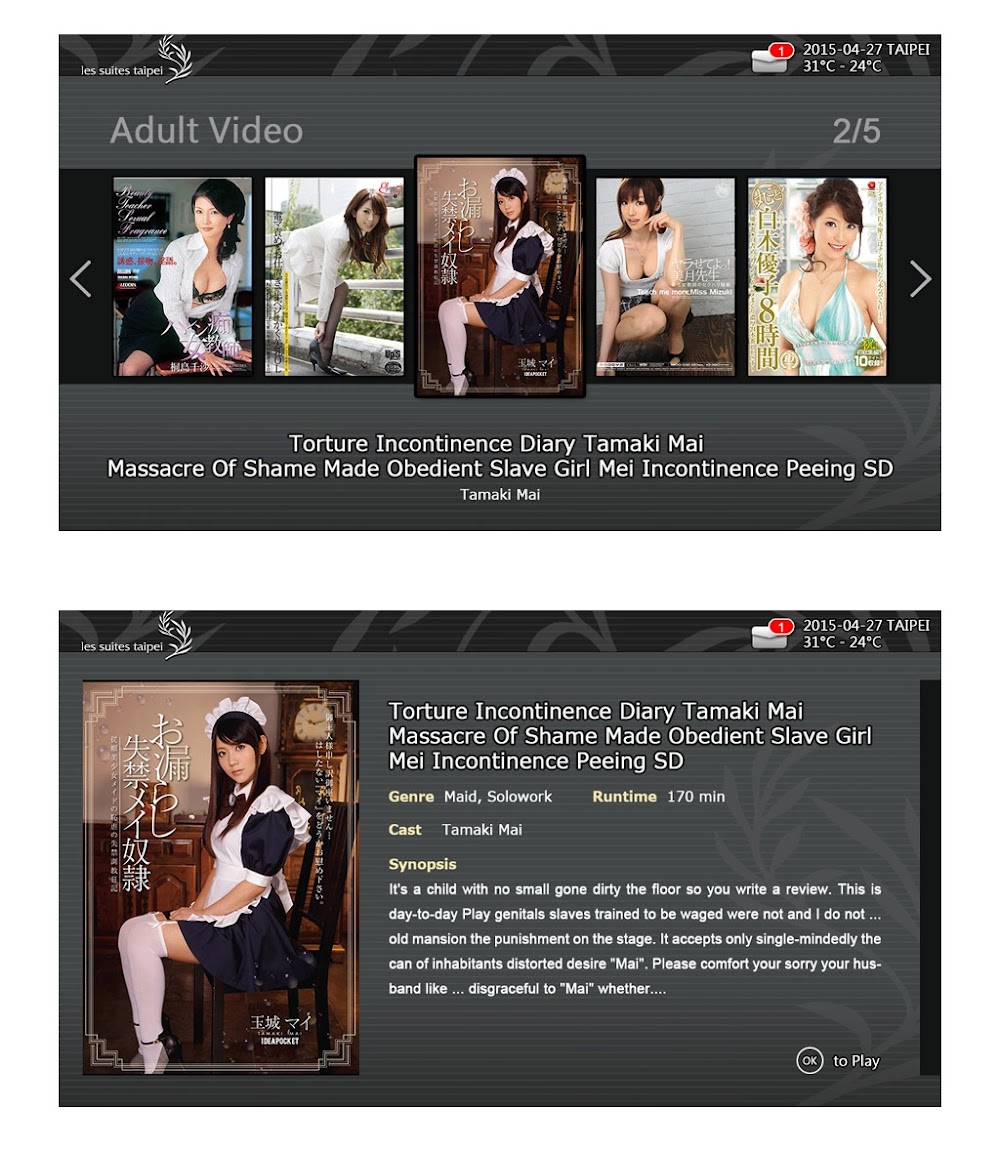
本組OSD以電視為輸出介面,操作模式為手持特定遙控器操作電視螢幕中的選項。以電子產品常見的圖案ICON作為按鈕形式呈現,迎合多數人制式印象的原因,採用科技業常見的藍色為主色系。
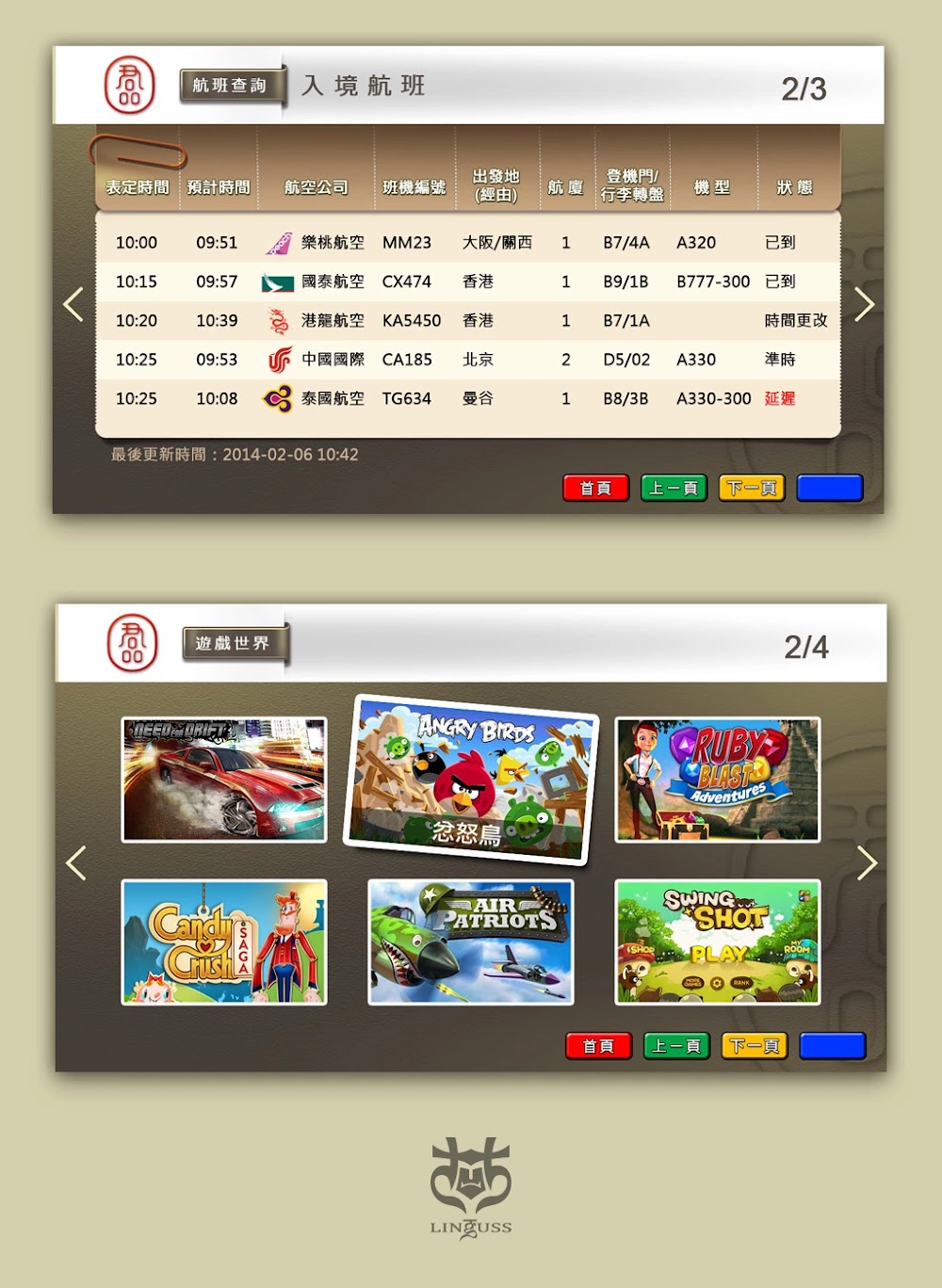
上排主選單一次顯示5個圖示,Highlight固定於正中央並呈發亮狀。若該選項有次選項則顯示於下方稍小的方塊圖示。選擇時一律以左右鍵搭配OK鍵操作。確定後則進入各該選項的頁面。
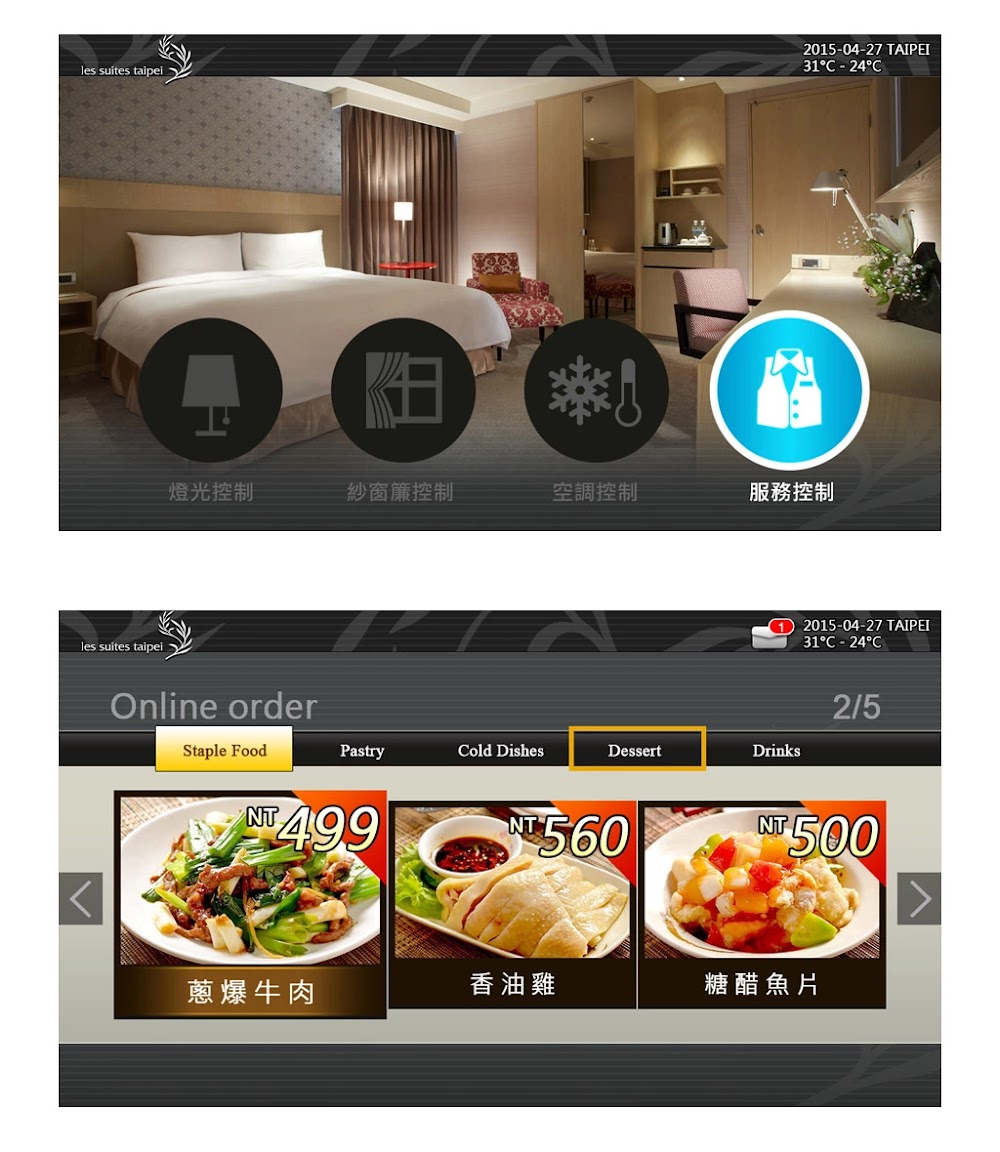
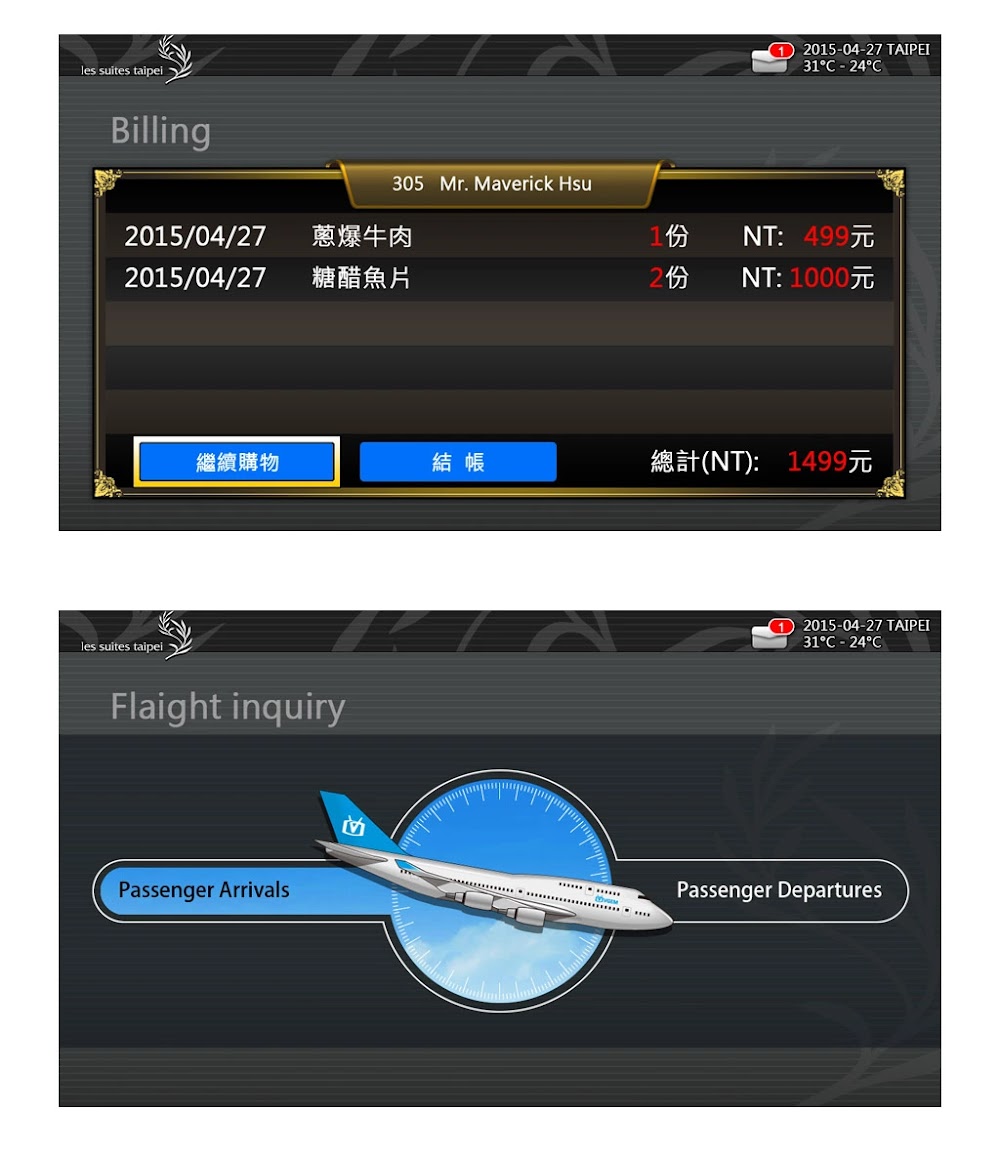
進入各分頁畫面後,因以資訊內容為主,故介面多以列表方式排列,Highlight以對比性強的黃色表示。















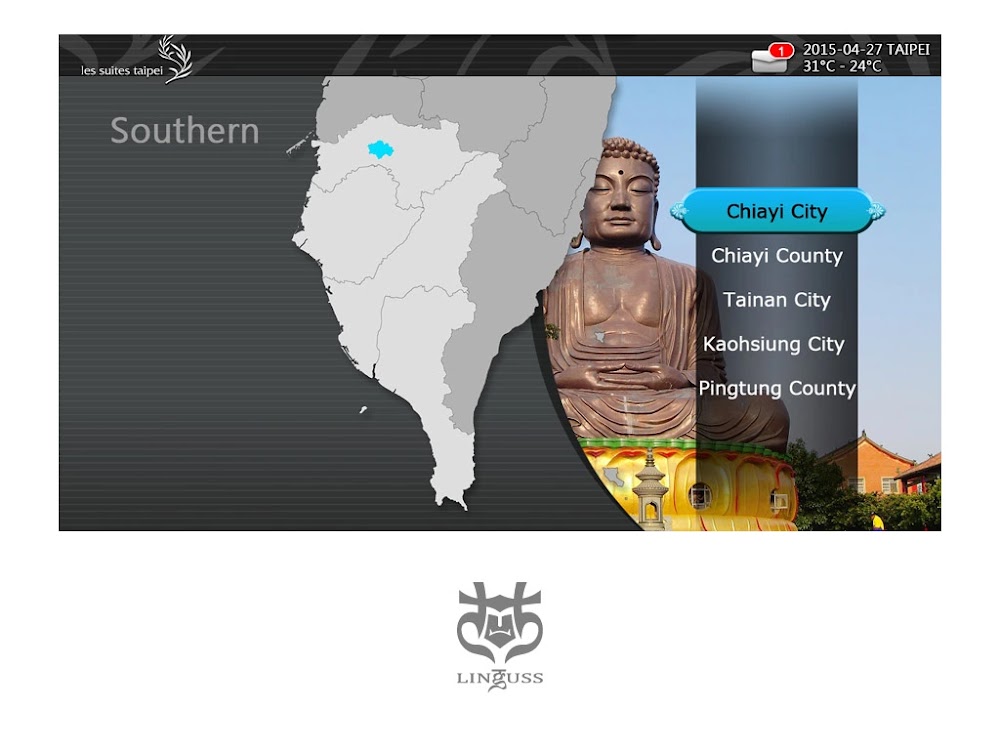
選單的設計方式一直是操作介面的重頭戲,不僅要清楚明瞭還得兼具美觀大方。可是近來在審視版面時常遇到一個困擾,就是有些固定物件理所當然地必須存在,可是卻會無可避免地佔據掉一部分的螢幕空間,特別是在大量資訊呈現時,真不曉得該怎麼配置版面... 苦思時忽然想到網頁以及手機的處理方法,就是"把目前不須使用到的物件暫時先隱藏起來,等到需要時再呼叫出來!"~這樣不就可以充分獲得整個螢幕的空間了嗎?
於是我把選單及其他可能會出現的選擇視窗先撤退到側邊角落,只留下一點點色塊面積。上頭標示某個與遙控器相對應的按鈕圖示,讓使用者知道這裡有一個東西,按下相對應的按鈕即展開與當前頁面相關的選單,選擇確定後該選單即回復至原先位置。選項複雜時則出現下一階層的次選單。決定好大致的呈現方法後,還必須同步確定遙控器的按鈕規則,避免操作衝突。
最後畫龍點睛的一個步驟就是滑動效果,選單在進場/出場時均搭配位移動畫加上淡入/淡出效果,讓畫面切換時感覺順暢,操作起來增添趣味性~





數位電子看板又稱為廣告機,是一種新的廣告模式。感覺就像是在戶外觀看電視廣告一樣,但有更強的客製化服務,支援圖片、影片、跑馬燈等媒體格式。 使用及管理上非常方便,在軟硬體設備架設安裝完成後,用戶即可在後台編排廣告內容及播放時程配置,只要上傳檔案後即自動依指定時程播放廣告。
除了基本功能之外,某些行業亦依自身業務需要加裝外掛模組,如醫院診所可配合安裝叫號模組... 為求適用於各行業,另須設計多種現成的樣板供即時套用。用戶只要選定適合自己需求的樣板,更換成自己的素材即可快速完成。

